前回に引き続きPuck.js。
今回は自作したWebページを使ってAndroidからPUck.jsをコントールしてみる。
webページをどこに置くか悩んだ結果、GitHubのホスティングサービスが良さげなのでこちらも初チャレンジ。
以下のライブラリを読み込むとPuckオブジェクトが使えるようになる。
<script src="https://www.puck-js.com/puck.js"></script>
あとは以下のように、Puck.eval()を使ってpuck.jsをコントロールできる。
Puck.eval("LED1.set()");
”ペアリング等はどうするのだろうか?”と思ったが、最初にアクセスしようとしたときに、
デバイス選択画面が自動的に表示されるようになっているようだ。
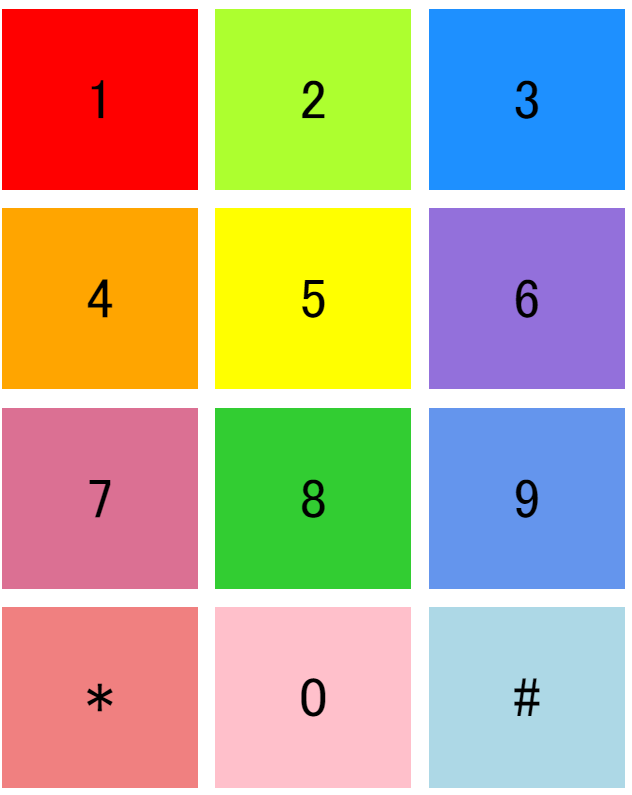
つくってみた画面がこちら。

1,2,3を押すとそれぞれの色のLEDのON/OFF。
7を押すと明るさセンサの値を表示。
8を押すと温度センサの値を表示。
今回もっともはまったのは、CSSのレイアウト。
ただ真ん中に数字を表示させたいだけなのにー。
現状ではwindowsのブラウザではweb bluetoothが機能しないのが残念なところ。
そのうち使えるようになるのかな?