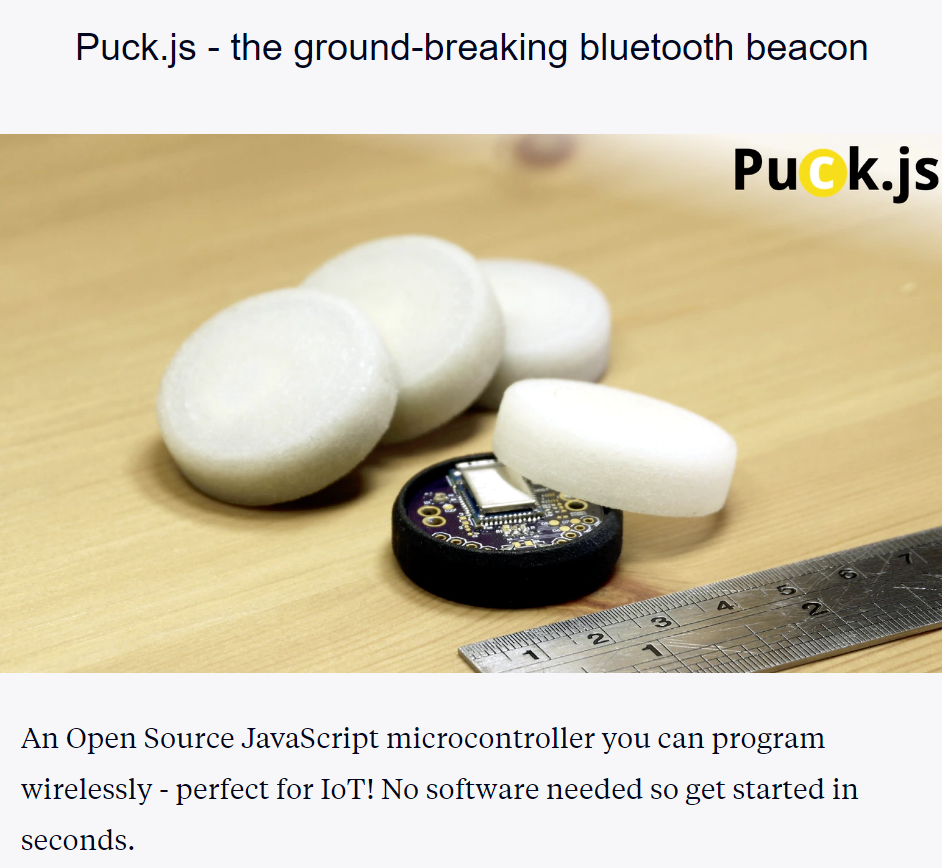
KickstarterでPuck.jsをゲットしたのでさっそく遊んでみよう。
Puck.jsとはJavascriptでプログラミングができるbluetoothビーコンである。
開封から5分でスマホからLチカできた、すごくないですか?
準備
公式サイトを参考に。
・バッテリーの絶縁フィルムを外す。
まずはAndroidから
・chromeのweb bluetoothの機能を有効にする。
chromeを起動してアドレスバーに以下のアドレスを入力する。
”chrome://flags”
下の方にスクロールして”web bluetooth”の項目の”有効にする”をクリック。
・Puck.jsのWeb IDEにアクセスする。

・左上のコネクトボタンを押す。
ペアリング候補が表示されるので選択する。
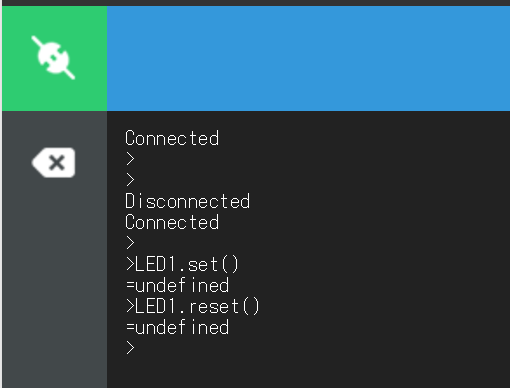
・コンソールに LED1.set()と入力しEnter (LED点灯)
・コンソールに LED1.reset()と入力しEnter (LED消灯)

以上、完了。簡単すぎる!!!
続いてWindows10
こちらも公式サイトを参考に。
・Espruino IDEインストール
windowsの場合はIDEのコネクタボタンを押す前にwindowsのbluetoothペアリングを済ませておく必要があるので注意。
あとは同じように左上のコネクトボタンで接続すればOK。
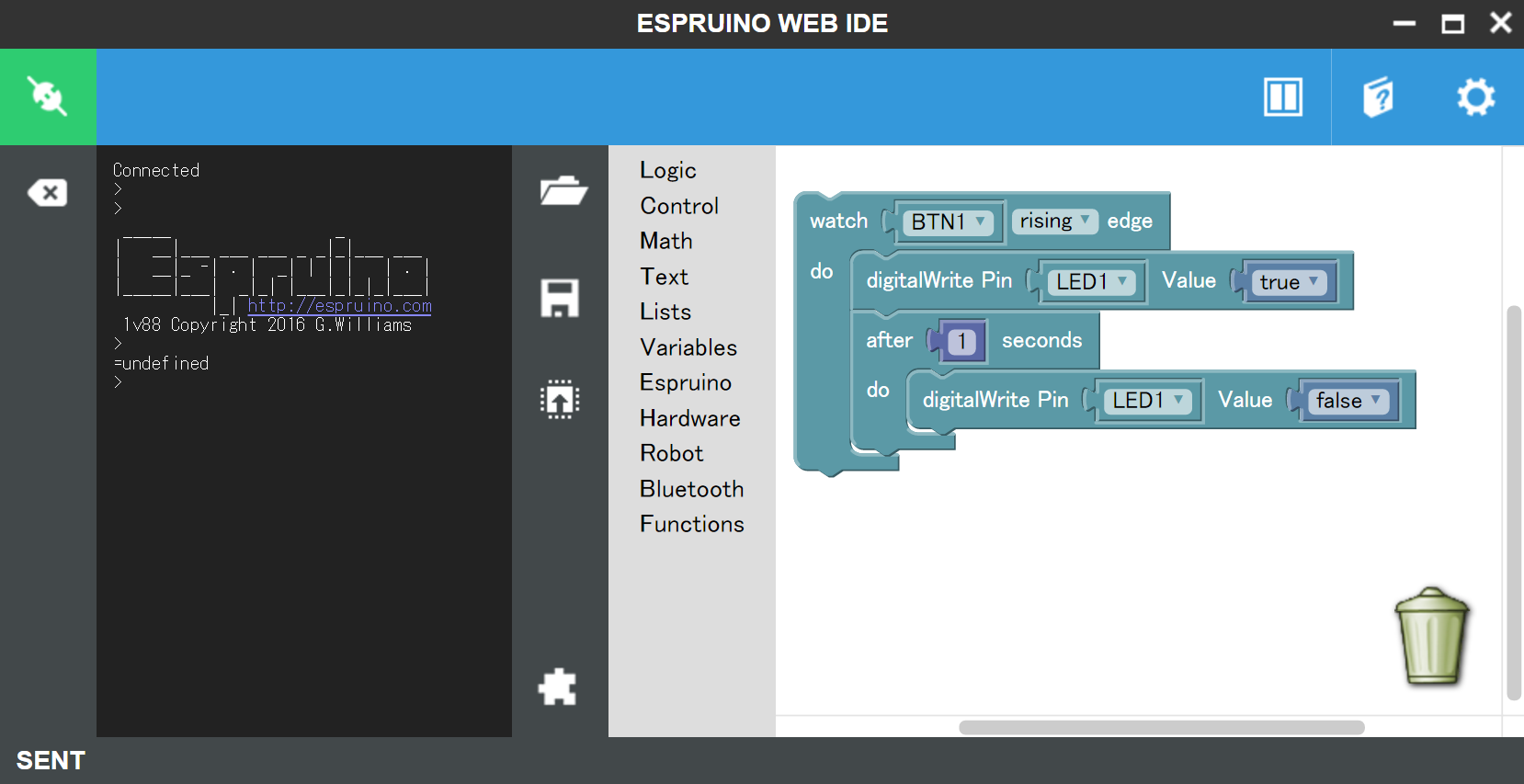
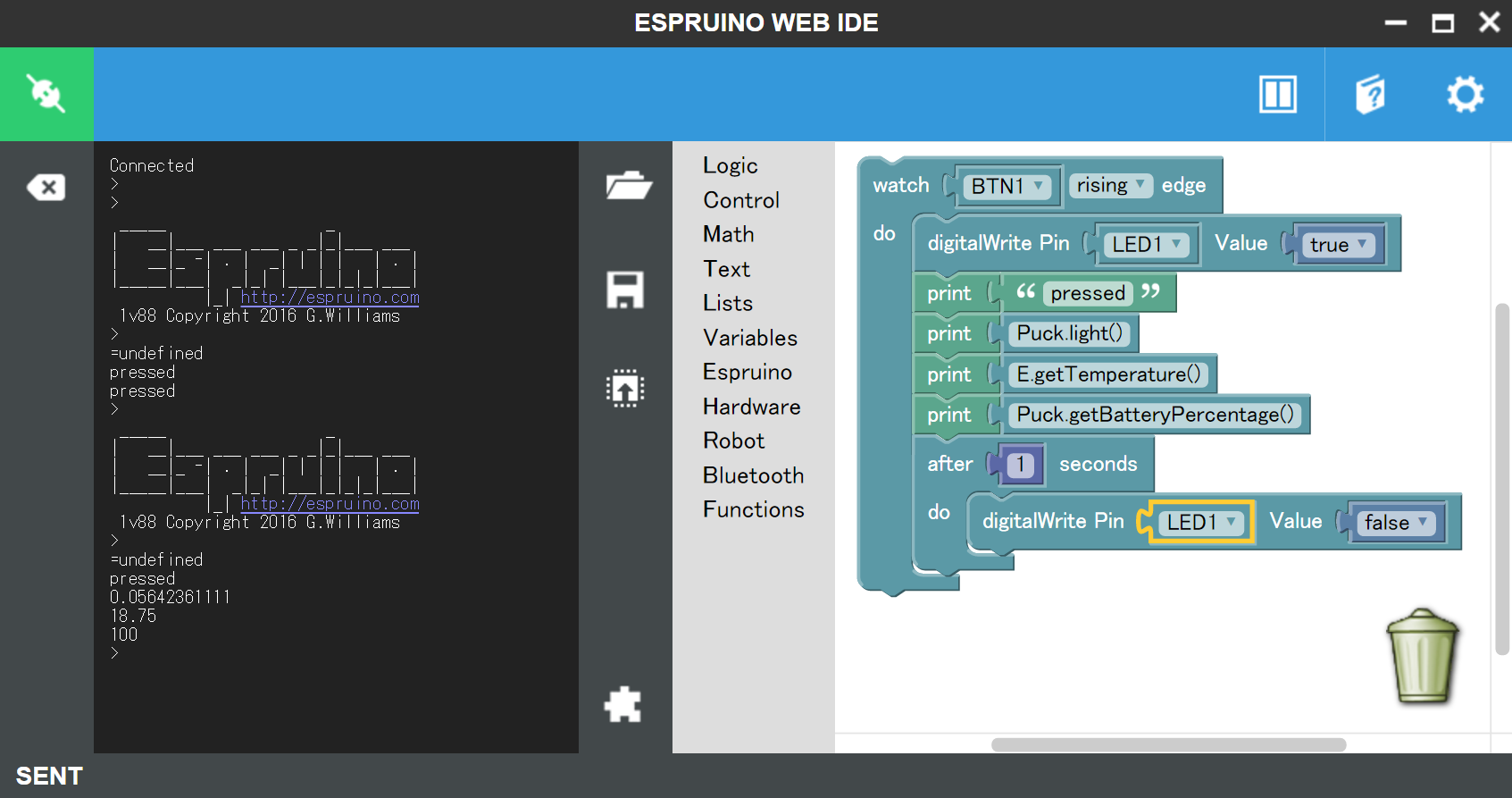
せっかくなのでIDEでいろいろ試してみる。左側がコンソール。右側がコードのエディタになっているようだ。中央の一番下のボタンを押すと、テキストエディタからブロックエディタに切り替えられる。ブロックエディタで遊んでみよう。

デフォルトのプログラムはこんな感じ、ボタンを押すとLEDが1秒点灯する
中央の”send to Espruino”ボタンを押すとPuck.jsに転送されるようだ。
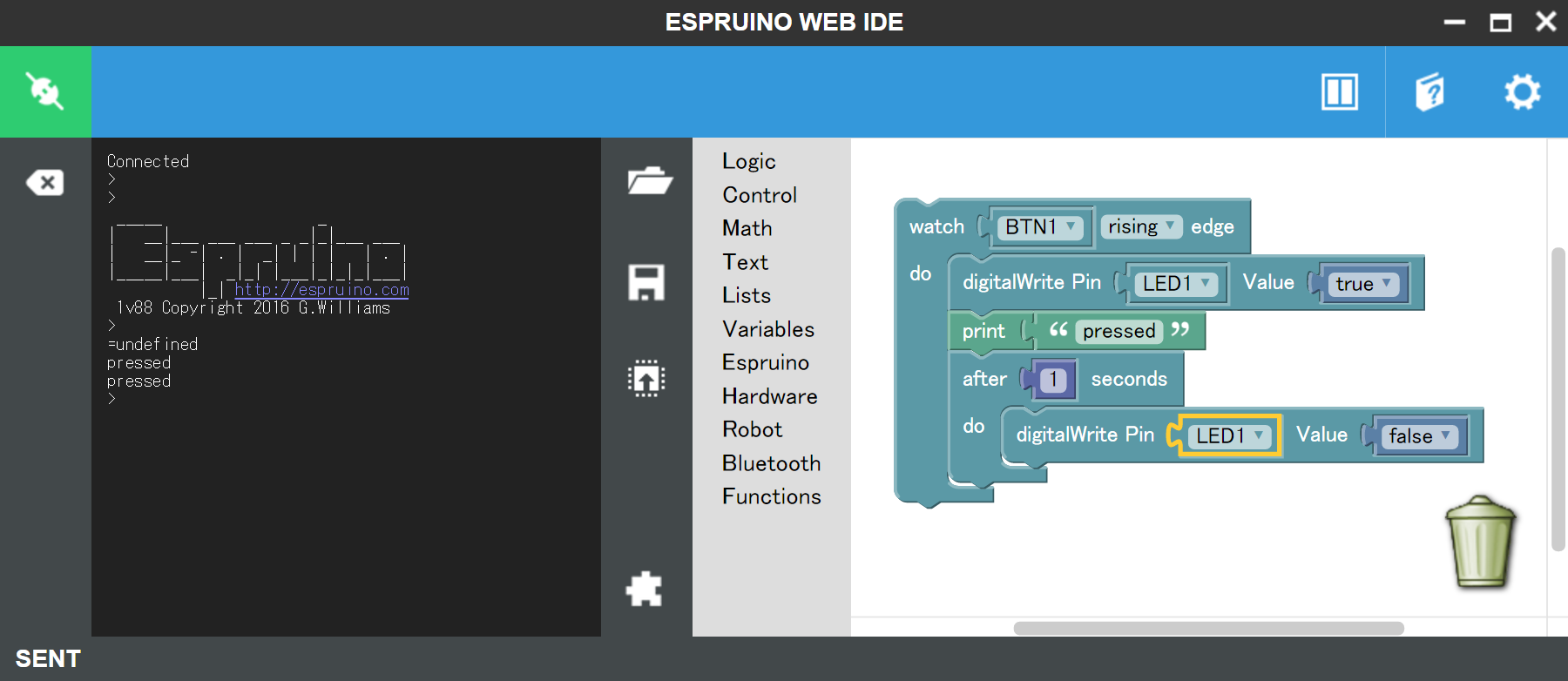
次、printブロックを使ってみる。

このようにprintブロックを追加してボタンを押すと、左側のコンソール部分に”pressed”と表示された。これでデバッグもらくちんというわけだ。
せっかくなのでpuck.jsの他の機能も使ってみよう。
puck.jsの公式サイトによると、温度センサ、明るさセンサが搭載されている。また、ボタン電池の残量も取得できるようなので試してみた。

このようにブロックを追加してボタンを押すと、コンソールに表示成功!!!
今回はここまで。
次回はpuck.jsをjavascriptで動かすことにチャレンジしてみよう。
バージョン情報
Android 6.0 , chrome 55 , windows 10






「Puck.jsで遊ぼう」への1件のフィードバック