これまで何度もトライするも長続きしていなかったAndroidアプリ開発。
今度こそはと思いいろいろとGoogle先生に聞いていみる。すると、世の中の進歩は素晴らしく簡単にwebブラウザのみで開発できる仕組みがあるらしい。その名は『MONACA』。
クラウドベースの開発プラットフォームであり、なんとAndroidとiOSの両方のアプリを同時に開発できるクロスプラットフォームな開発環境らしい。
Monacaサイトのサンプル・チュートリアルをのぞいてみると面白そうなサンプルがいくつもあるが、今回はOnsen UIにトライしてみる。AngularJS、phonegap などなどのフレームワークを使っているらしい、よく知らないがやりながら勉強することにしよう。
ということで、とりあえずストップウォッチアプリを作ってみよう。
プロジェクトの作成
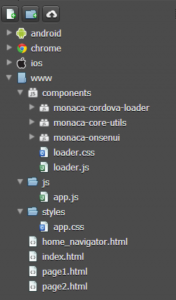
『Onsen UI 最小限のテンプレート』を選択すると以下のようなプロジェクトが生成される。

まずは、index.htmlをチェック。
<!DOCTYPE HTML>
<html ng-app="myApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
<!-- monaca plugin loader -->
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<!-- Your CSS -->
<link rel="stylesheet" href="styles/app.css">
<!-- app main file -->
<script src="js/app.js"></script>
</head>
<body>
<ons-screen page="home_navigator.html"></ons-screen>
</body>
</html>
2行目
<html ng-app="myApp">
これはAngularJSの作法らしい。
5行目
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
アプリケーションの幅と高さをデバイスの幅と高さに設定し、スケールを1倍で手動で変更できないように設定しているようだ。
7~9行名
<!-- monaca plugin loader -->
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
必要なプラグイン・CSSをロードしているようだ。
11~15行名
<!-- Your CSS -->
<link rel="stylesheet" href="styles/app.css">
<!-- app main file -->
<script src="js/app.js"></script>
ここにあるapp.cssとapp.jsでアプリケーションを構築していくようだ。
19行名
<ons-screen page="home_navigator.html"></ons-screen>
onsen UIのページ遷移用の書き方のようだ。
次に他のHTMLをみてみる。
home_navigator.html
<ons-navigator page="page1.html"></ons-navigator>
page1.html
<ons-page class="center">
<ons-navigator-toolbar
title="Welcome">
</ons-navigator-toolbar>
<h1>Page 1</h1>
<ons-button ng-click="ons.navigator.pushPage('page2.html')">Push Page 2</ons-button>
</ons-page>
page2.html
<ons-page class="center"> <ons-navigator-toolbar title="Page 2"> </ons-navigator-toolbar> <h2>Page 2</h2> </ons-page>
Onsen UIの書き方があるようなので、後ほど勉強しよう。
スクリプト作成
ストップウォッチの為のスクリプトを作ってみよう。
app.jsを以下のコードに変更。
var Onsen = angular.module('myApp', ['onsen.directives']);
Onsen.controller('stopwatch',function($scope,$interval){
$scope.time = "00:00.000";
var promise;
//スタート:10msec毎に更新
$scope.start = function(){
var s_time = new Date();
promise = $interval(function() {
$scope.time = new Date() - s_time;
}
, 10
);
};
//ストップ
$scope.stop = function(){
$interval.cancel(promise);
}
});
では順番にみていこう。
1行目
var Onsen = angular.module('myApp', ['onsen.directives']);
AngularJSのディレクティブを定義する。’myApp’がindex.htmlの2行目のhtml ng-app=”myApp”に対応している。
3行目
Onsen.controller('stopwatch',function($scope,$interval){
AngularJSのコントローラとして’stopwatch’を定義する。functionとして定義されるのかな?
$scopeはhtmlからアクセスする為のオブジェクトっぽい。
$intervalはタイマーイベント(javascriptのsetTimeout)を使うためのオブジェクトっぽい。
4,5行目
$scope.time = "00:00.000";
var promise;
変数の定義および初期値の設定。$scopeオブジェクトにメンバを追加すると、html側からアクセスできるようだ。
7~15行目
//スタート:10msec毎に更新
$scope.start = function(){
var s_time = new Date();
promise = $interval(function() {
$scope.time = new Date() - s_time;
}
, 10
);
};
スタートボタンを押した時に発動する時間をカウントする関数。
$intervalのタイマーイベントを使い10msec毎に開始時間からの差分をtime変数に格納する。
17~20行目
//ストップ
$scope.stop = function(){
$interval.cancel(promise);
}
ストップボタンを押した時に発動するカウントを停止する関数。
start関数で登録したタイマーイベントを停止する。
レイアウトの作成
page1.htmlを以下のように書き換える。
<ons-page class="center">
<ons-navigator-toolbar
title="ストップウォッチ">
</ons-navigator-toolbar>
<br>
<div ng-controller="stopwatch">
<ons-button ng-click="start()">スタート</ons-button>
<ons-button ng-click="stop()">ストップ</ons-button>
<h2>{{time|date:"mm:ss.sss"}}</h2>
</div>
</ons-page>
順番にみてみる。
2~4行目
<ons-navigator-toolbar
title="ストップウォッチ">
</ons-navigator-toolbar>
画面上部のツールバーを作成。今回はタイトルのみ指定。
6行目
<div ng-controller="stopwatch">
app.jsで作成したコントローラ”stopwatch”を使うための準備。
7,8行目
<ons-button ng-click="start()">スタート</ons-button>
<ons-button ng-click="stop()">ストップ</ons-button>
ons-buttonタグでボタンを作成。ng-click=”start()”でボタンクリック時のイベントを定義。app.jsで定義した”stopwatch”コントローラ内で定義した$scope.start関数を呼び出すことができる。
9行目
<h2>{{time|date:"mm:ss.sss"}}</h2>
AngularJSの作法。{{変数}}と書くことで、コントローラ内の$scopeオブジェクト内のメンバにアクセスできる。しかも変数の値が書き換わると画面表示も更新してくれるという超絶便利機能。さらに表示形式も指定できる。今回は|date:”mm:ss.sss”として、分:秒.ミリ秒という表示形式にしてみた。
動作確認
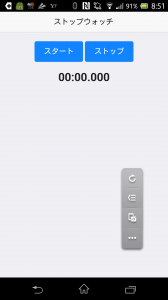
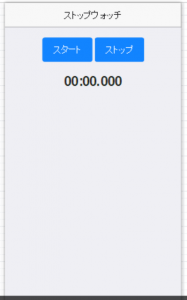
Monacaのメニューのプレビューボタンを押すと以下のようなウィンドウが立ち上がる。

スタートボタンを押すと時間が増え、ストップボタンを押すと停止するのが確認できる。
さあ、いよいよ実機で動作確認。
MonacaデバッガーというAndroidアプリをインストールするだけで実機で動作確認ができる。インストールしログインするとプロジェクト一覧が表示される。作成したストップウォッチプロジェクトを選択すると実行することができる。なんて簡単になったもんだ。これなら続けられるかも。