バージョン情報
Arduino Uno , Arduino IDE 1.0.5 , windows 8.1 , Xperia Z , Android 4.2.2 , 1Sheeld 1.002
Arduino + 1Sheeld で遊ぼう。その2。
前回に引き続き1Sheeldで遊ぶ。今回は7セグメントShieldで遊んでみよう。
サンプルスケッチ”SevenSegment”を見ると、なんとなく使い方がわかった。SevenSegment.setNumber(number); でスマートフォンの7セグの表示を変えられるようだ。
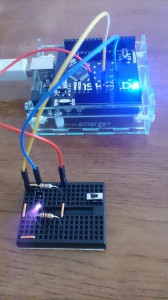
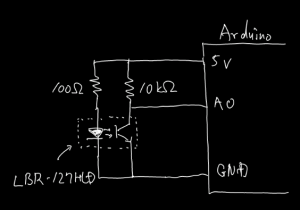
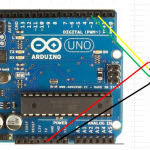
以前の実験で作った回路をそのまま使ってみる。
アナログセンサ : フォトリフレクタ
↓
Arduino
↓
Android 1Sheeldアプリの7セグメントShieldに表示
Arduinoのスケッチ
/* Include 1Sheeld library. */
#include <OneSheeld.h>
int analog_in = 0;
int val = 0;
int number = 0;
void setup()
{
/* Start communication. */
OneSheeld.begin();
}
void loop()
{
val = analogRead(analog_in);
number = val / 128;
/* Display the number on the seven segment. */
SevenSegment.setNumber(number);
delay(200);
}
アナログ入力の値0~1023を0~7に変換し7セグに表示、、、簡単すぎる。
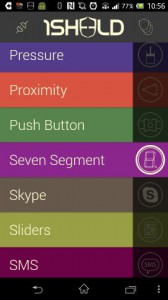
スマホで動作確認
1Sheeldアプリを起動しSeven Segmentシールドを選択する。

センサに指を近づけると7セグの表示が減っていくのが確認できた。

メモ
至って簡単に実現できた。
チュートリアルを見ると、アプリ側でピン番号と関連付けできる?っぽいが、よくわからないのでそのうち調べよう。
それと複数のシールドを同時に使えるようなので、それもそのうち試そう。