バージョン情報
processing 2.2.1 , windows 8.1
processingで3Dお絵かきに挑戦。
いきなりcamera周りでつまづいたので、camera周りをメモ。
リファレンスによると
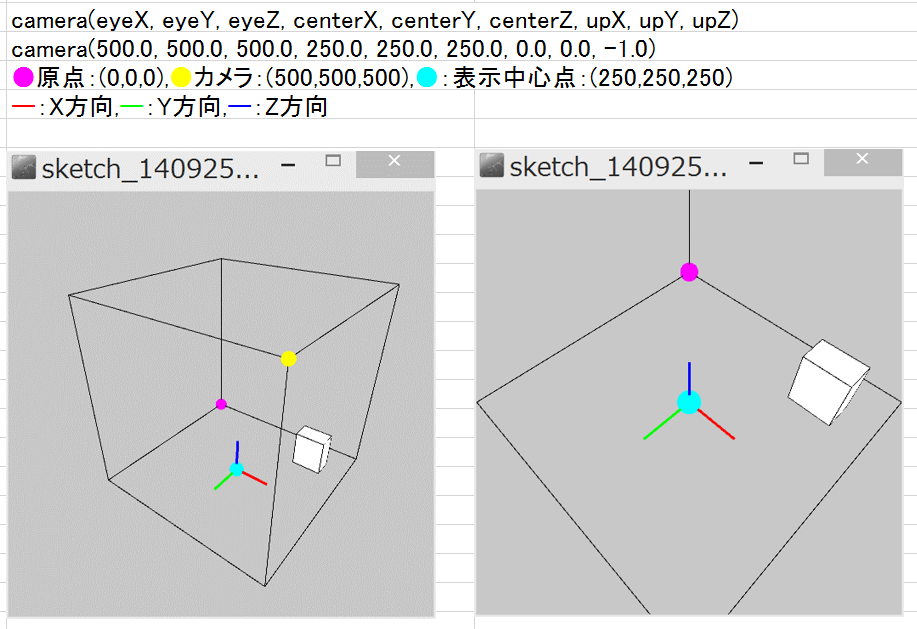
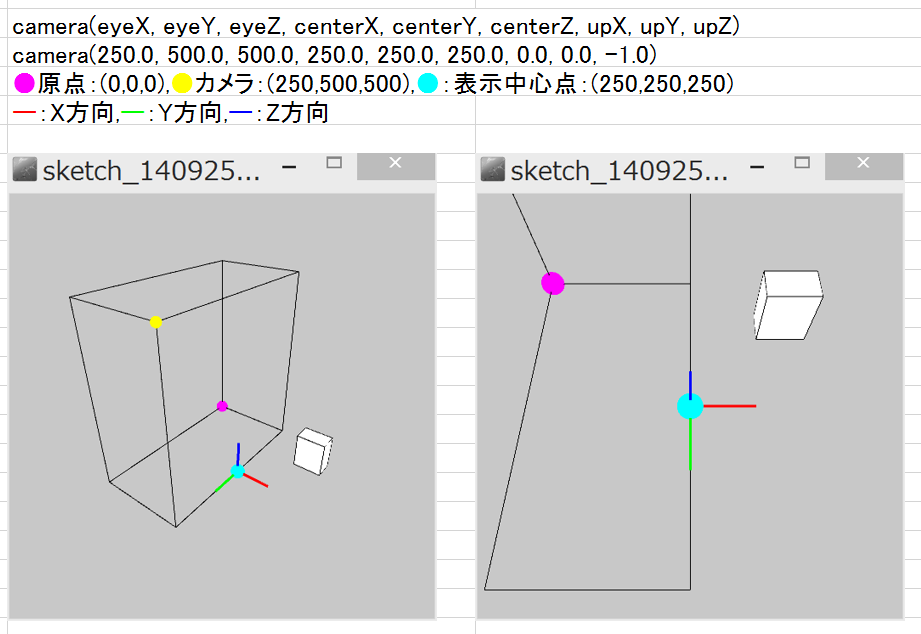
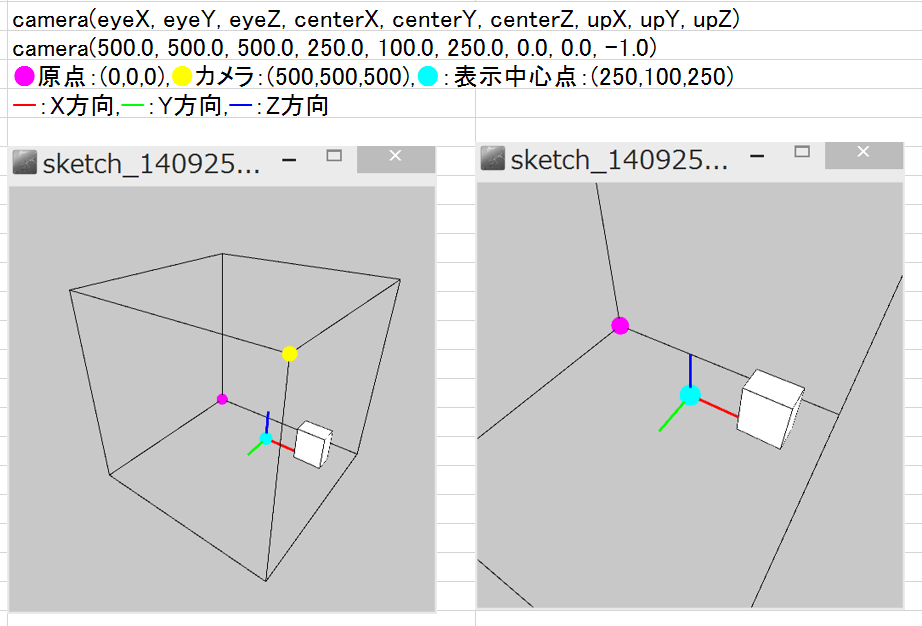
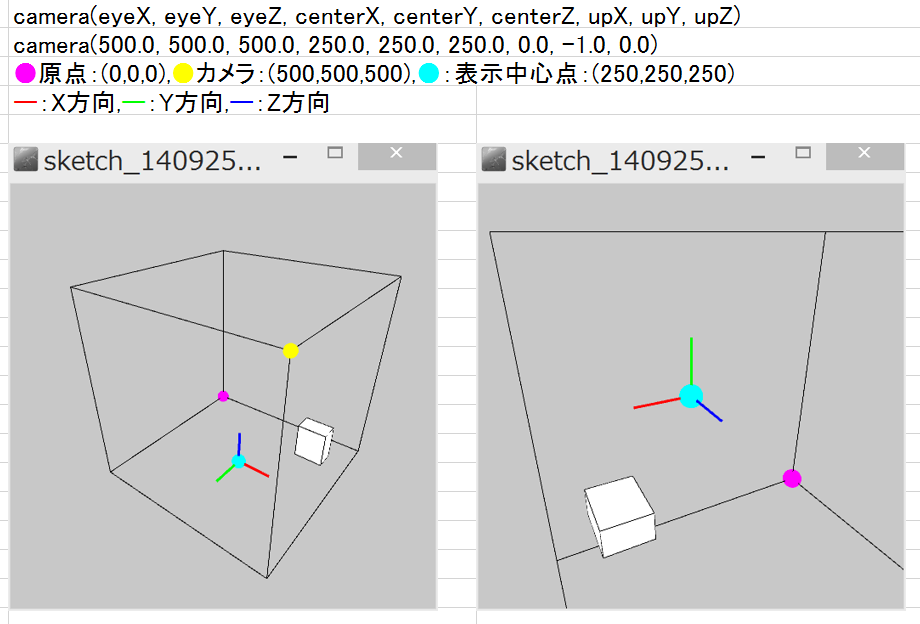
camera(eyeX, eyeY, eyeZ, centerX, centerY, centerZ, upX, upY, upZ)
eye:カメラの座標
center:表示中心座標
up:表示する向き
これでcameraの配置の仕方がなんとなくわかった気がする。
全体のソース
PShape box1;
PVector v_origin, v_center, v_camera;
void setup(){
size(500,500,P3D);
v_origin = new PVector(0.0,0.0,0.0);
v_center = new PVector(250.0,250.0,0.0);
v_camera = new PVector(500.0,500.0,500.0);
box1 = createShape(BOX,80,50,100);
box1.translate(400,100,50);
}
void draw(){
background(200);
//カメラ位置のBoxを描画
noFill();
strokeWeight(1);
stroke(0,0,0);
translate(v_camera.x/2, v_camera.y/2, v_camera.z/2);
box(v_camera.x, v_camera.y, v_camera.z);
translate(-v_camera.x/2, -v_camera.y/2, -v_camera.z/2);
noStroke();
//カメラ位置
fill(255,255,0);
translate(v_camera.x, v_camera.y, v_camera.z);
sphere(10);
translate(-v_camera.x, -v_camera.y, -v_camera.z);
//表示中心位置
fill(0,255,255);
translate(v_center.x, v_center.y, v_center.z);
sphere(20);
translate(-v_center.x, -v_center.y, -v_center.z);
//原点位置
fill(255,0,255);
sphere(20);
//XYZ方向
strokeWeight(3);
stroke(255,0,0);
line(v_center.x,v_center.y,v_center.z,v_center.x+100,v_center.y,v_center.z);
stroke(0,255,0);
line(v_center.x,v_center.y,v_center.z,v_center.x,v_center.y+100,v_center.z);
stroke(0,0,255);
line(v_center.x,v_center.y,v_center.z,v_center.x,v_center.y,v_center.z+100);
//オブジェクト配置
shape(box1);
//カメラ配置
camera(v_camera.x, v_camera.y, v_camera.z, v_center.x,v_center.y,v_center.z, 0.0, -1.0, 0.0);
}