前回作ったCakeBoard Car1号機のコントローラを無線化したみた。

今回は以下の3パターンにトライ。
1.aitendo福袋に入っていた無線送受信機ペア(4ch/315MHz) [R19A-2P206]
2.Twe-Lite Dip (超簡単!TWE標準アプリ)
3.FlashAir
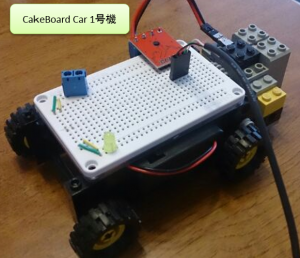
CakeBoard Car1号機のおさらい
もろもろ部品点数を減らすために以下のような構成になっています。
電源:約3.6V (eneloop×3)
モータ:LEGO用DCモータ(かなり古い:定格はおそらく9V)
モータドライバ:L9110S DC/ステッピング モータ ドライバ ボード
このモータドライバを使うと、2本の入力のどちらかをGNDに落とすだけで正転・逆転を切り替えられる。
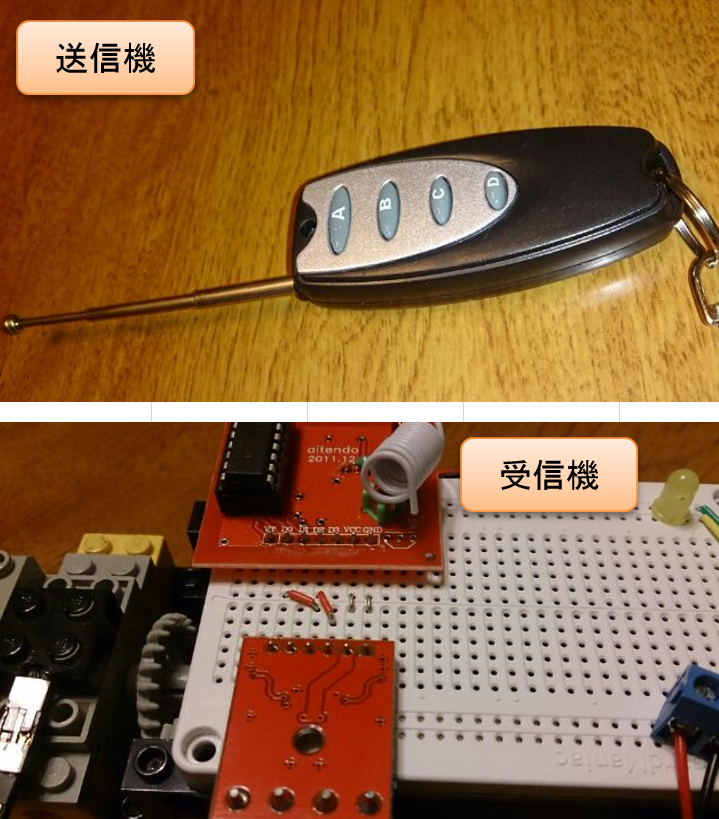
無線送受信機ペア(4ch/315MHz)
以下の様に配線して実験スタート。

動いた。
通信の安定感: たまに不安定になる。
メリット:もっともお手軽で安上がり。
デメリット:4個のボタンを操作しなければならないのでわかりにくい。
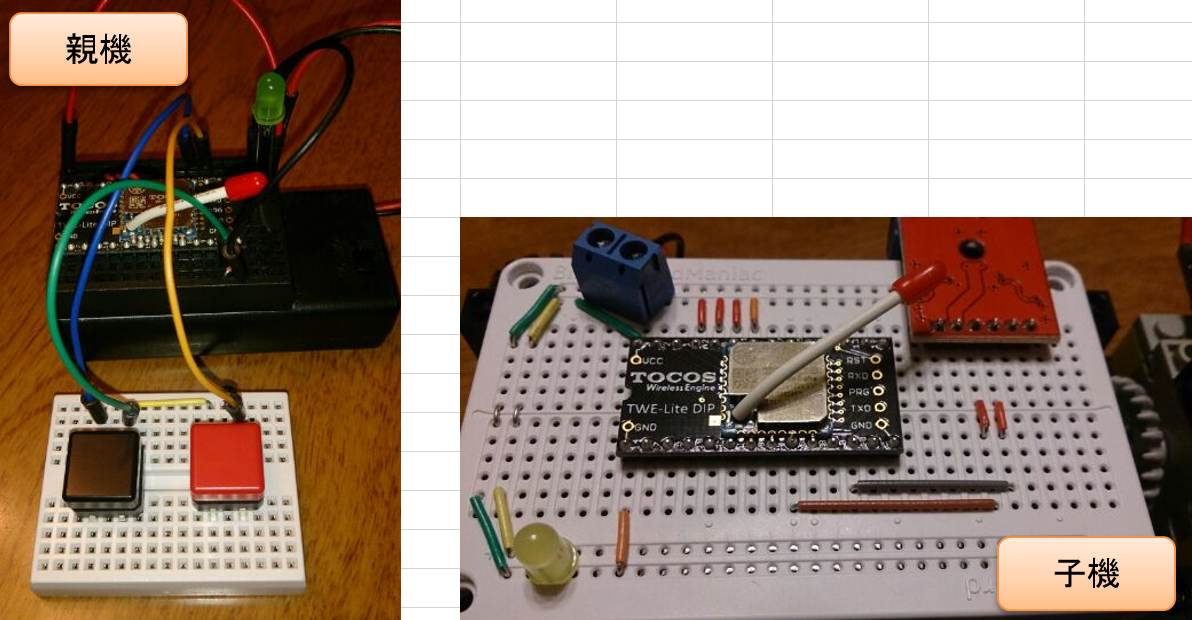
Twe-Lite Dip
Twe-Lite Dipのデフォルトアプリ”超簡単!TWE標準アプリ”で実験スタート。
DO2個をモータドライバに接続。

親機のボタンを押すとCakeBoard Car1号機が動く。
通信の安定感: けっこう安定している。
メリット:プログラムレスで簡単。ToCoStrickを遣えばPCやスマホからも操作可能。
デメリット:送信側・受信側それぞれTwe-Liteを用意する必要がある為、コストが不利。
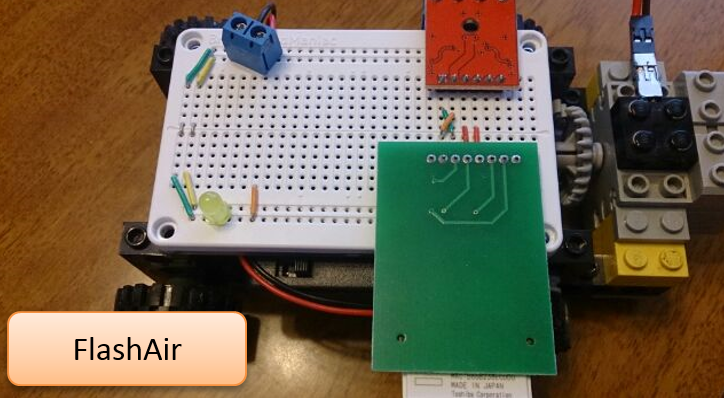
FlashAir
以前つくった”ブラウザからGPIO”の構成をほぼそのまま使用。
SDI(0x01)をLowにすれば正転。SDO(0x02)をLowにすれば逆転。両方HIGHにして停止。

FlashAirのドライブ直下に”Ctrl”フォルダを作成し以下のファイルを保存する。
・ctrl.html
・ctrl.css
・jquery-1.11.2.min.js
【ctrl.html】 ※今回はステーションモードでIPが分かっている前提。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name=viewport content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>FlashAir コントローラ</title>
<link rel="stylesheet" type="text/css" href="ctrl.css">
</head>
<body>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".ctrl").click(function(){
switch($(this).attr("id")){
case "forward":
$.get("http://192.168.***.***/command.cgi?op=190&CTRL=0x1f&DATA=0x02");
break;
case "stop":
$.get("http://192.168.***.***/command.cgi?op=190&CTRL=0x1f&DATA=0x03");
break;
case "back":
$.get("http://192.168.***.***/command.cgi?op=190&CTRL=0x1f&DATA=0x01");
break;
}
});
});
</script>
<div id="container">
<div class="ctrl" id="forward"></div><br>
<div class="ctrl" id="stop"></div><br>
<div class="ctrl" id="back"></div>
</div>
</body>
</html>
【ctrl.css】
#container{
text-align: center;
}
#stop {
width: 100px;
height: 100px;
background: red;
margin: 0 auto;
}
#forward {
width: 0px;
height: 0px;
background: transparent;
border-bottom: 100px solid green;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
margin: 0 auto;
}
#back {
width: 0px;
height: 0px;
background: transparent;
border-top: 100px solid #ff0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
margin: 0 auto;
}
スマホで”192.168.***.***/Ctrl/Ctrl.html”にアクセスすると次のような画面が表示され、ボタンをクリックすることで、CakeBoard Car1号機を操作することができる。
通信の安定感: けっこう安定している。(APモードは未確認)
メリット:コントローラをHTMLで自由にデザインできる。
デメリット:FlashAirがもったいない(笑)。
FlashAirとArduinoの連携にトライしよう。